На прийняття рішення про купівлю, реєстрацію чи підписку впливає безліч факторів. Один з них вміщується у три латинські літери: CTA — call to action (заклик до дії). Він є на більшості сайтів та популярний в email-розсилках.
Як створити ефективний CTA — поговоримо у статті.

CTA — що за звір?
Заклик до дії (call to action) — це елементи на сайті, в розсилці та соцмережах, які пропонують відвідувачу зробити певні дії. Оформляються у вигляді клікабельних текстів, кнопок або банерів і ведуть на сторінку завантаження файлу, опису товару, підписки або реєстрації.
Основні формули закликів до дії
#1. Дія
Замовити дзвінок. Підписатися на розсилку.
#2. Дія + обмеження за часом
Отримати знижку −25%, підписавшись на розсилку.
#3. Дія + вигода
Отримати добірку топ-5 найкращих готелів у Туреччині на пошту / Замовити безплатний виклик кур'єра.
#4. Дія + вигода + дедлайн
Отримати безплатний доступ до 60 днів тільки сьогодні.

Переваги заклику до дії
CTA підказує користувачу, що робити далі. Без зрозумілого заклику до дії відвідувач вебсторінки, скоріше за все, так і не дійде до купівлі продукту, замовлення послуги або підписки на email-розсилку.
Користувач прочитав статтю у блозі компанії, але не виявив заклику до дії? Він просто піде зі сторінки. Додавши кнопку з пропозицією підписатися на email-розсилку про оновлення у блозі, можна мотивувати людину продовжити взаємодіяти з вебресурсом.
Ми знайшли приклади брендів, які використовують робочі прийоми закликів до дії.
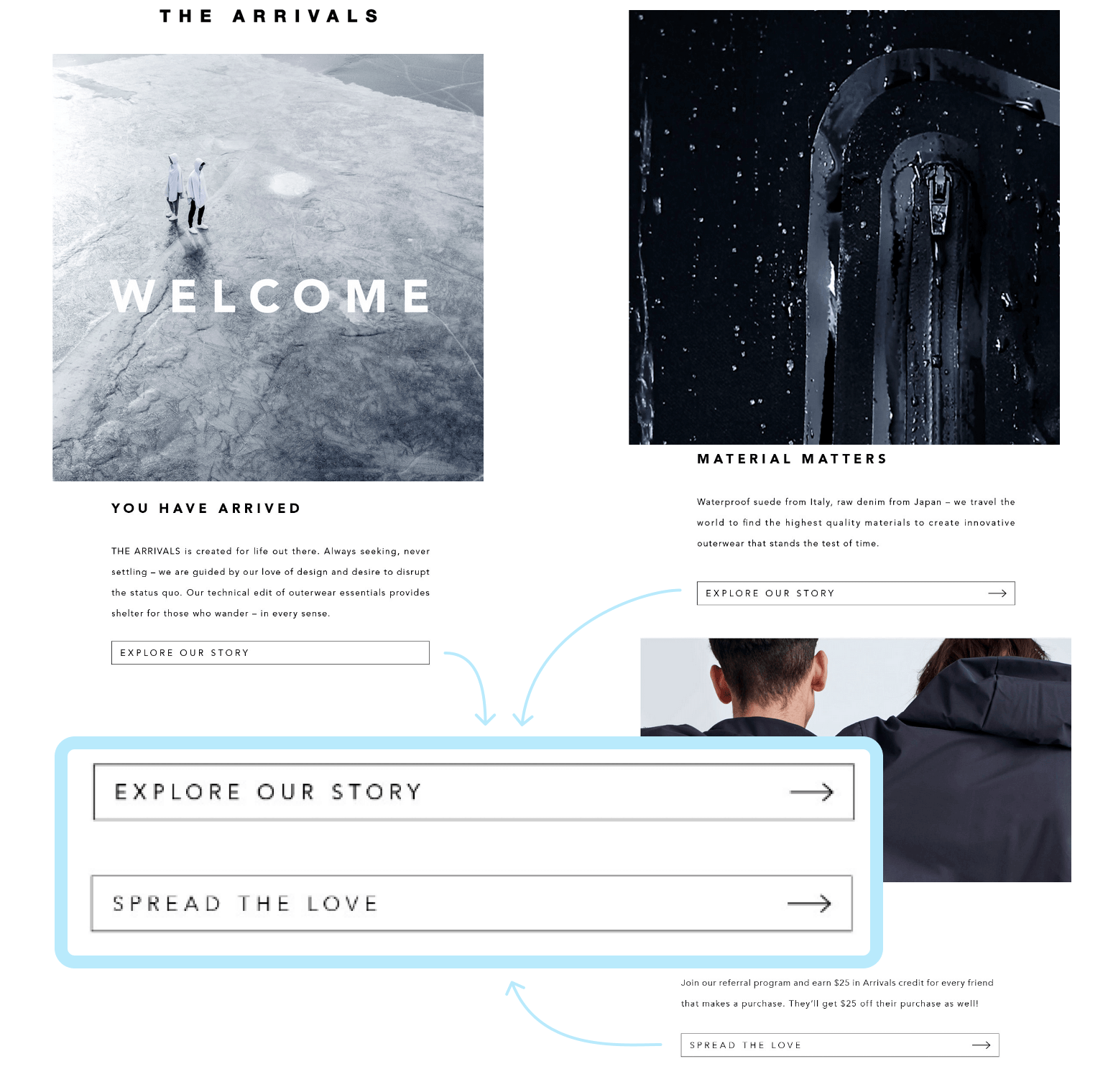
#1. The Arrivals
CTA: Explore Our Story та Spread The Love
Бренд верхнього одягу з Нью-Йорку використовує комбінацію двох CTA-кнопок: «Вивчіть нашу історію» перенаправляє на сторінку сайту «Про нас», а друга, «Поділіться коханням», мотивує користувача пошерити сайт у соцмережах.

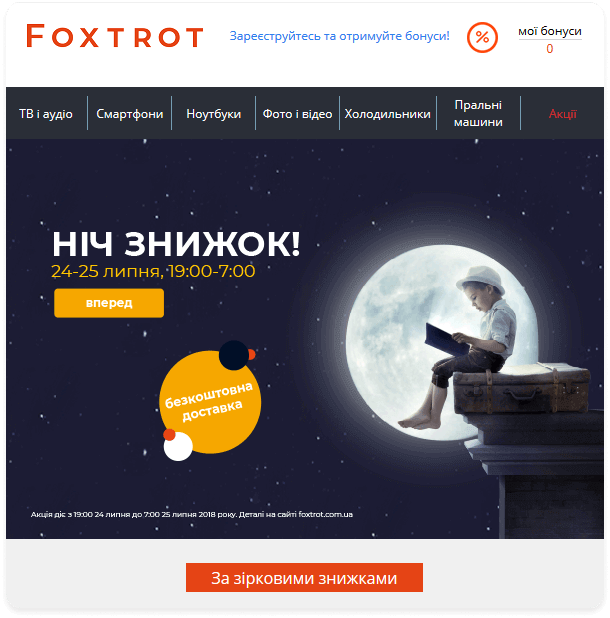
#2. Фокстрот
CTA: «За зірковими знижками»
Магазин електроніки «Фокстрот» використовує «зоряну» тему рекламної кампанії. Обмежена за часом акція та чітка вигода для клієнта (безплатна доставка) підкріплені кнопкою CTA яскравого кольору.

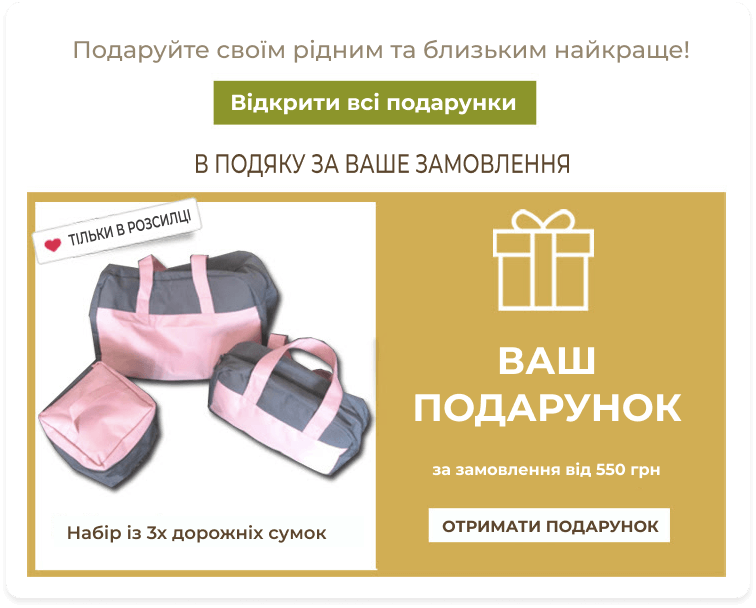
#3. Yves Rocher
CTA: «Отримати подарунок»
Косметичний бренд не закликає «Купити», а пропонує обрати подарунок після замовлення на сайті.

#4. Ann Taylor
CTA: Move Fast
Американський виробник одягу використовує як кнопку із закликом елемент терміновості. У листі електронною поштою бренд Ann Taylor створює відчуття, що акція ось-ось закінчиться. GIF-зображення завантаження підкріплюється підзаголовком «Час летить».

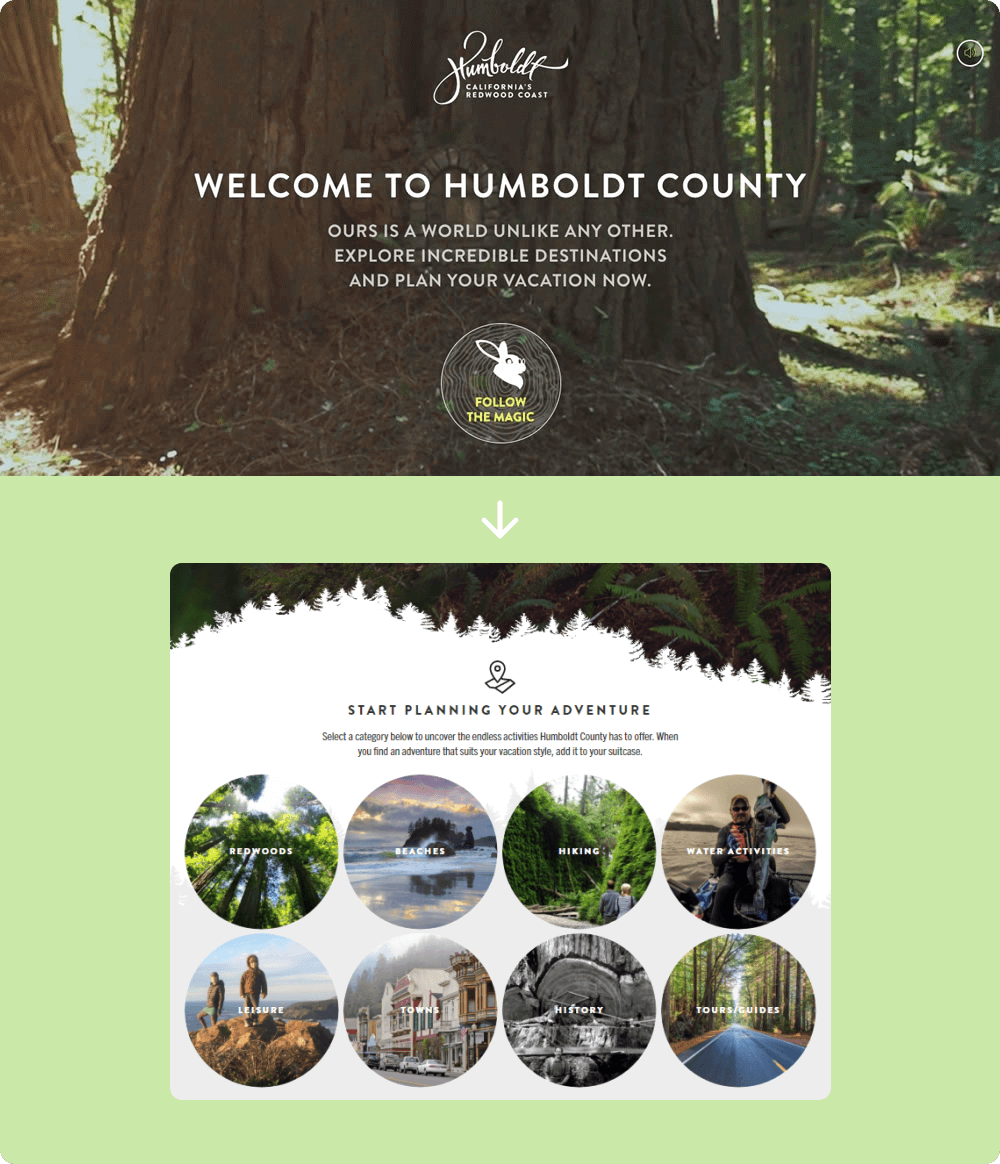
#5. Humboldt County
CTA: Follow the magic
Сайт округу Гумбольдт оформлений у дусі «Аліси в Країні Чудес» і пропонує спланувати свою відпустку, «слідуючи за магією». Після натискання кнопки відвідувач потрапляє на сторінку з різними категоріями поїздок, затримуючись на сайті довше.

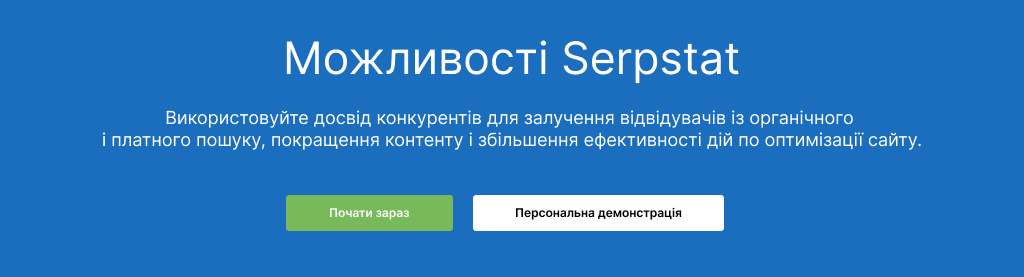
#6. Serpstat
CTA: «Почати зараз» та «Персональна демонстрація»
SEO-платформа використовує слово-підсилювач «зараз» у кнопці CTA, щоб підкреслити вигоду, яку отримує користувач продукту.

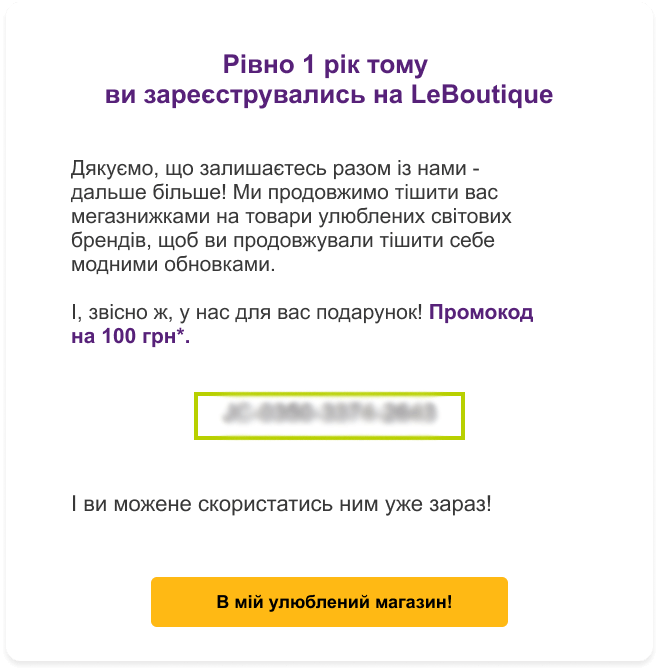
#7. LeBoutique
CTA: «У мій улюблений магазин!»
Інтернет-магазин використовує метод персоналізації: вітає отримувача з річницею підписки на розсилку та дарує промокод на покупки.

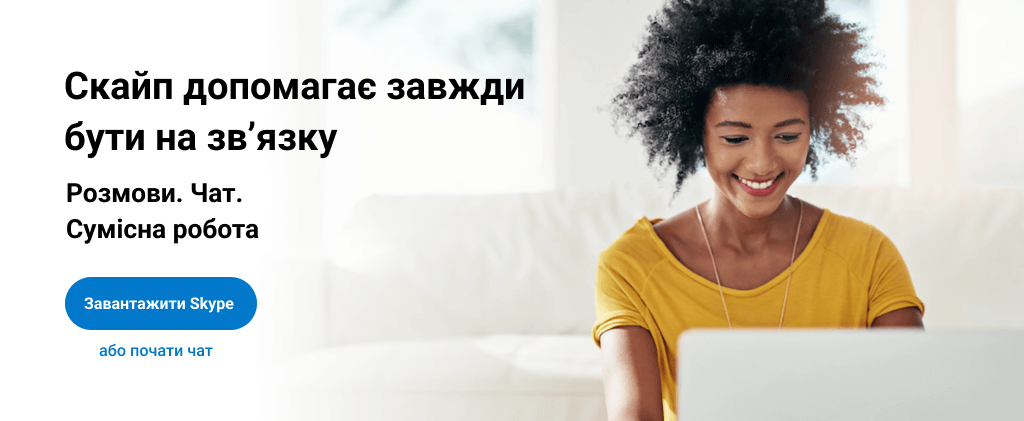
#8. Skype
CTA: «Завантажити Скайп»
Кнопка CTA Skype розміщена після перерахування основних переваг користування сервісом. Важливо: особливості та вигода продукту описані кількома фразами.

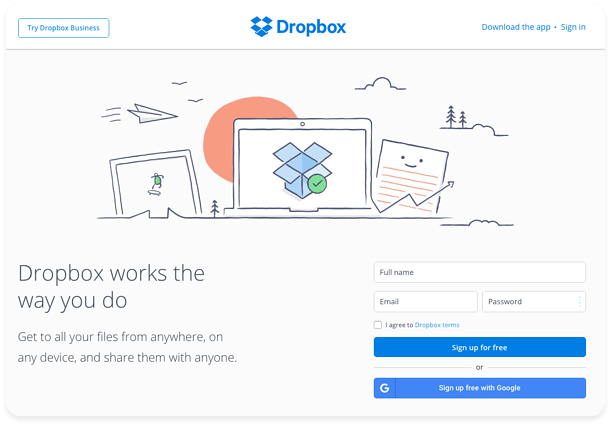
#9. Dropbox
CTA: Sign up for free
Лаконічний дизайн Dropbox і багато вільного простору фокусують увагу на синій кнопці з закликом до дії «Підпишіться безплатно».

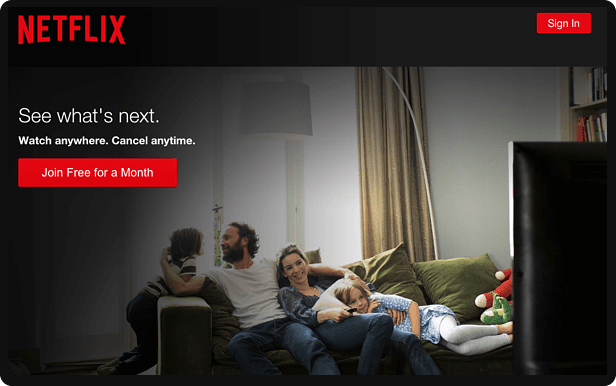
#10. Netflix
CTA: Join Free for a Month
Що може викликати у користувача неготовність підписатися на сервіс? Платний тариф та побоювання, що від нього буде складно відписатися. Netflix усуває сумніви за допомогою короткої примітки «Скасуйте у будь-який час» над CTA. Червоний колір кнопки збігається з кольором логотипа Netflix та виділяється на нейтральному тлі.

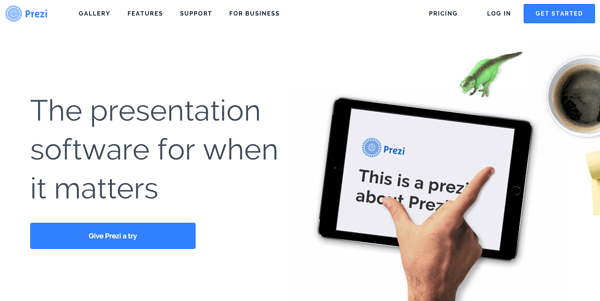
#11. Prezi
CTA: Give Prezi a try
Лаконічний дизайн без зайвих деталей — фішка сервісу для створення презентацій. На чорно-білому зображенні виділяється яскраво-синя кнопка заклику до дії. Основний CTA «Спробуйте Prezi», як і вторинний «Почати роботу», перенаправляє користувача на сторінку з тарифним планом.

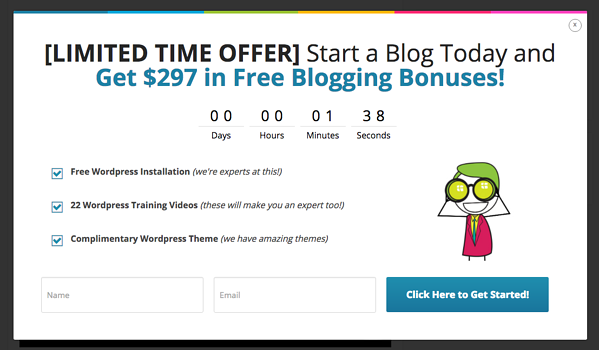
#12. Blogging.org
CTA: Click Here to Get Started!
Blogging.org вітає відвідувачів спливним вікном з «обмеженою пропозицією». Це яскравий приклад застосування тактики дефіциту. Обмеження у часі стимулює користувачів заповнити форму на сайті, придбати товар за акційною вартістю або отримати подарунок, підписавшись на email-розсилку.

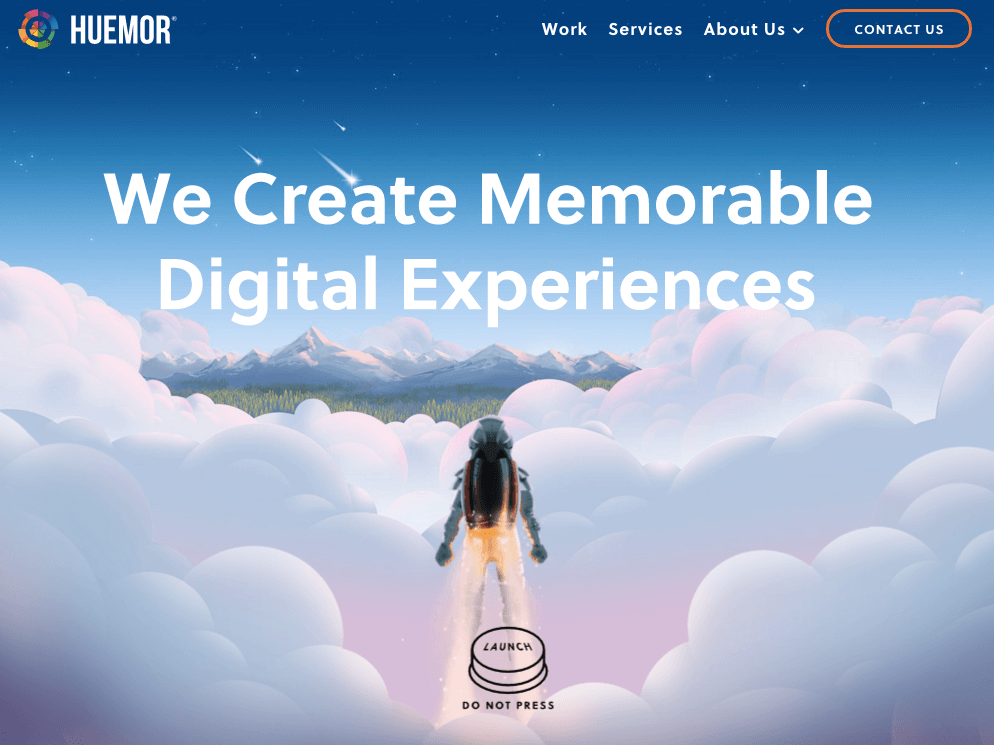
#13. Huemor
CTA: Launch та Do Not Press
Кейс дизайн-агенції Huemor — креативне використання зворотної психології. Якби ви побачили заклик «Запустити» поруч із кнопкою «Не натискайте», що б ви зробили? Найімовірніше, залишилися б на сайті та «запустили».

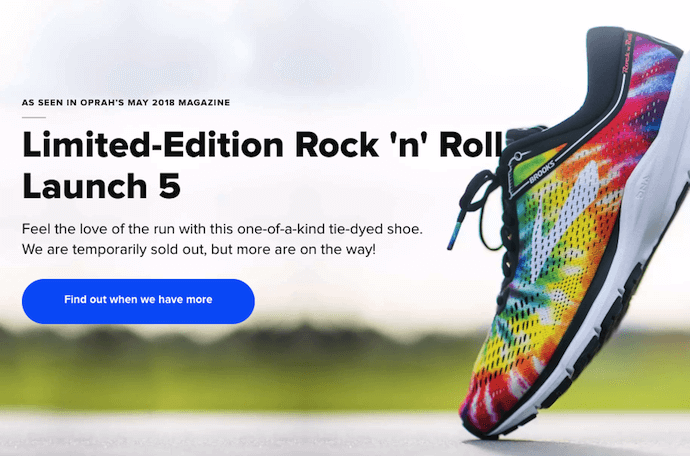
#14. Brooks Running
CTA: Find out when we have more
Чи траплялося так, що ви кидали продукт у кошик і забували про нього? А повернувшись на сайт, дізнавалися, що товар розпродано? Бренд взуття Brooks Running не дає відвідувачам піти з сайту, використовуючи CTA: «Дізнайся, коли у нас буде більше». Кнопка дозволяє утримувати клієнтів на вебсторінці довше, навіть якщо товар закінчився. Після натискання Brooks Running направляє користувача на сторінку, де можна отримати сповіщення, коли продукт буде в наявності.

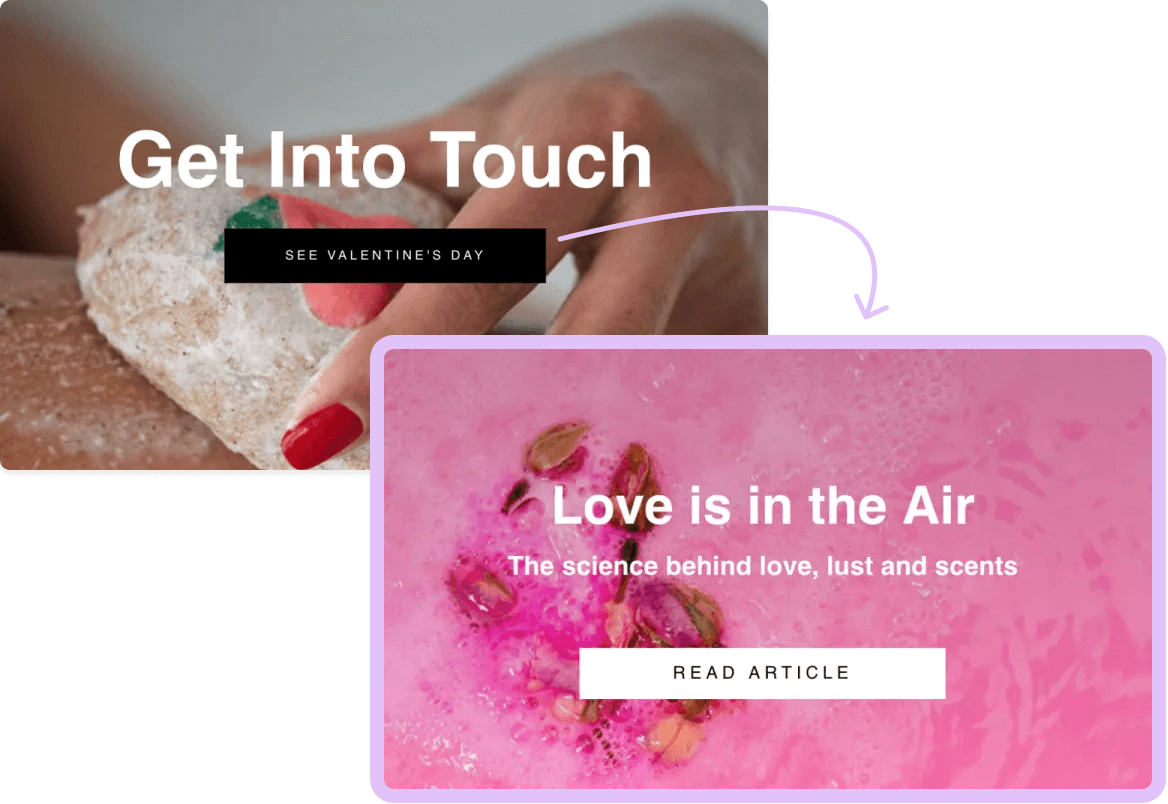
#15. Lush
CTA: See Valentine's Day
Бренд хендмейд-косметики Lush адаптував контент-стратегію до Дня святого Валентина. Акцентні CTA-кнопки на тлі фірмової продукції закликають перейти на сторінку товарів до свята і прочитати тематичну статтю у блозі.

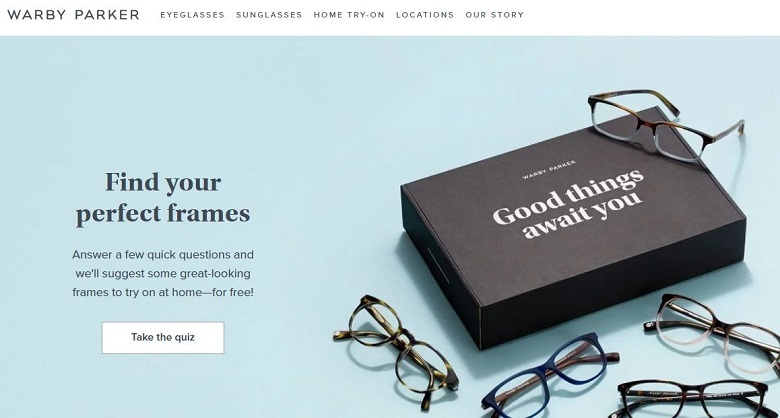
#16. Warby Parker
CTA: Take the quiz
Бренд окулярів Warby Parker використовує інтерактивну CTA. На сайті відвідувачу пропонують пройти вікторину, щоб обрати найкращу оправу. Такий заклик є ефективним для залучення клієнтів, які тільки відкривають для себе бренд або сумніваються.

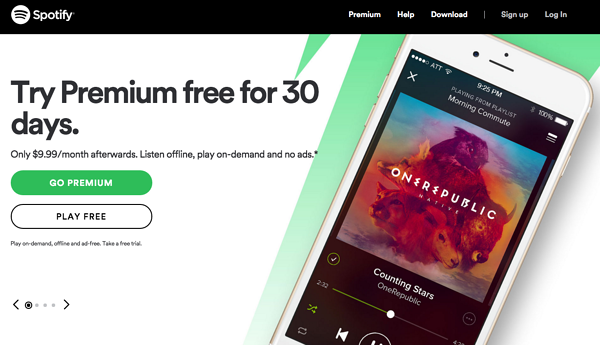
#17. Spotify
CTA: Go Premium та Play Free
Основна мета домашньої сторінки Spotify — залучити клієнтів, які готові купити преміум-підписку. Контраст між зеленою кнопкою Go Premium і білою Play Free — підтвердження того, що сервіс націлений отримати нових користувачів преміум-акаунта.

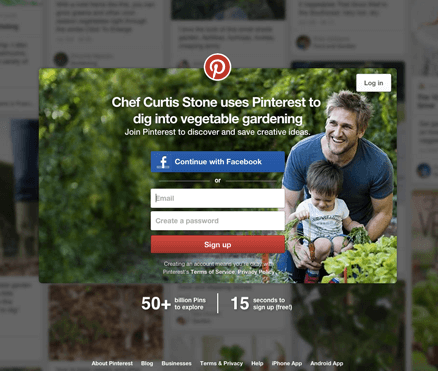
#18. Pinterest
CTA: Continue with Facebook та Sign Up
У соціальній мережі Pinterest є два варіанти реєстрації: через Facebook та електронну пошту. Пріоритетною виглядає синя кнопка CTA Facebook: вона яскравіша і розташована на першому місці у вікні. Реєстрація через Facebook також дозволяє Pinterest отримати дані фейсбучного API та більше інформації про користувача.

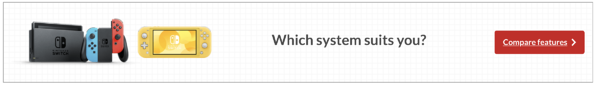
#19. Nintendo
CTA: Compare Features
Закликом «Порівняти характеристики» виробник електроніки та відеоігор закриває одразу три питання: переадресація користувача на вебсторінку, утримання на сайті та допомога у виборі продукту.

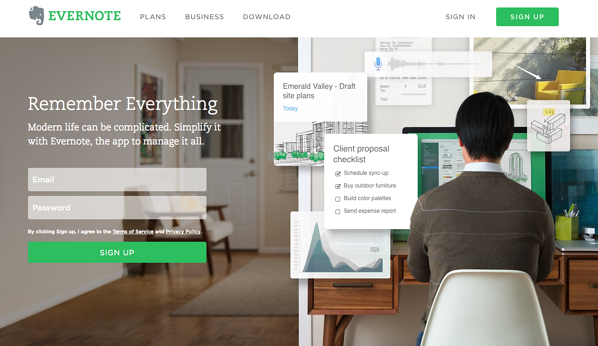
#20. Evernote
CTA: Sign Up
Лаконічний дизайн Evernote демонструє переваги сервісу для нотаток та пропонує відвідувачу зареєструватися. Зелений колір кнопок CTA збігається з кольором логотипа та виділяється на загальному тлі.

Як перевірити та покращити заклик до дії
- Використовуйте показник конверсії для аналізу ефективності CTA.
- Тестуйте текст, форму, колір та місце розташування елементів CTA.
- Використовуйте наказовий спосіб та активні дієслова.
- Залишайте вільний простір навколо кнопки.
- Пограйтеся з фразою «Хочу» та іншими елементами, спрямованими на «Я» користувача. Спліт-тест Beem Digital показав, що заміна присвійного «Твій» на «Мій» у CTA-кнопці на лендингу підвищила CTR на 90%.
- Використовуйте короткі фрази та епітети для закликів (1–4 слова).
- Якщо є можливість, давайте клієнту знижки, промокоди та спецпропозиції.
- Обмежуйте користувачів за часом.
Робіть ставку на заклик до дії, але не забувайте покращувати характеристики продукту й працювати над унікальною пропозицією. Сьогодні аудиторія розбирається в маркетингу, уникає нав'язливих «продавців» і шукає краще рішення на ринку.


Бажаєте отримувати дайджест статей?