Уявімо, що ви хочете оновити свій сайт і блукаєте інтернетом у пошуках класних референсів для натхнення. Час від часу ви натрапляєте на сторінки, які нагадують ковток свіжого повітря — вони реально круті, захоплюють та інтригують. Але зачекайте, є нюанс. Ми тут не просто про візуальні «ох і ах» — ми надягаємо окуляри контент-маркетолога і звертаємо увагу на рішення, які роблять ці сайти ефективними з погляду бізнесу.
Отже, у цій добірці я зібрала 13 сайтів, які не просто про візуальну естетику, але й про ефективний контент-маркетинг. Стаття зайде вам незалежно від того, чи ви поціновувач цікавого контенту, шанувальник дизайну, чи просто той, хто цінує онлайн-приголомшливість.
❗️ Попередження: після цих референсів може виникнути бажання негайно редизайнити свій сайт.
Контент-маркетинг та вебдизайн — ідеальна комбінація
Я часто бачу, що бізнес має візуально класний сайт, але текст не переконує. Або контент класний, але навігація побудована так, що користувачі втрачаються через складний флоу.
Лише комплексний підхід, де є турбота про користувача, зручність, естетика та середовище, в якому відвідувач знайде те, що шукає, — сприяє досягненню бізнес-цілей. Саме тому контент-маркетологам і дизайнерам варто працювати над сайтом разом.
Ефективний вебдизайн та контент — це не лише естетика. Мова йде про створення зручної привабливої взаємодії з користувачем. Ось основні поінти, про які слід пам’ятати:
#1. Чітке позиціювання: хто ви й що пропонуєте. Під «що пропонуєте» мається на увазі не список ваших продуктів та послуг. А в першу чергу ЗМІНА, яку отримає користувач завдяки вашому продукту. Тож чітко повідомляйте про цінність своїх продуктів або послуг, щойно користувачі переходять на ваш вебсайт.
#2. Дизайн, орієнтований на користувача: поставте потреби користувачів на перший план у своїх дизайнерських рішеннях. Зрозумійте поведінку людей, їхню мотивацію та цілі, щоб створити досвід, який їх задовольнить.
Зараз Laba розробляє редизайн сайту, і на мітингах наш дизайнер постійно ставить себе на місце користувача: «Я заходжу під час обідньої перерви на головну сторінку — і бачу...» Моделюйте ситуації. Продумуйте сценарії, щоб зрозуміти, як ваші рішення можуть стимулювати подальшу поведінку на сайті. Те ж стосується і контенту. Він має бути орієнтований на користувача та його вигоди. Нижче на прикладах покажу, про що йдеться.
#3. Інтуїтивно зрозуміла навігація: користувачі мають швидко та без зусиль знаходити потрібну інформацію. Але пропонуйте флоу, який потрібен вам: кожен подальший крок відвідувача має бути продуманий вами наперед. Це потрібно для утримання користувача, для спонукання його глибше дізнатися про вас і ваші продукти. Не можна привести його на сторінку «Про нас», на якій не буде контактів. Або на сторінку продукту, де не буде можливості поставити запитання.
Лайфхак: пропонуйте дві опції на вибір. Прочитати 2 статті, подзвонити або написати в месенджер. Якщо користувачу не сподобається ваш єдиний варіант «Залиште номер, і ми вам передзвонимо» — ви втратите ліда.
#4. Адаптивний дизайн: орієнтація на різні пристрої, розміри екрана — is a must.
#5. Швидкість завантаження сторінки: повільне завантаження може підвищити показник відмов і розчарування користувачів. Тому сильно закручений дизайн із купою відео та анімацій робити не варто. Якщо ви, звісно, не Paramount Pictures :)
Добірка сайтів, що надихають
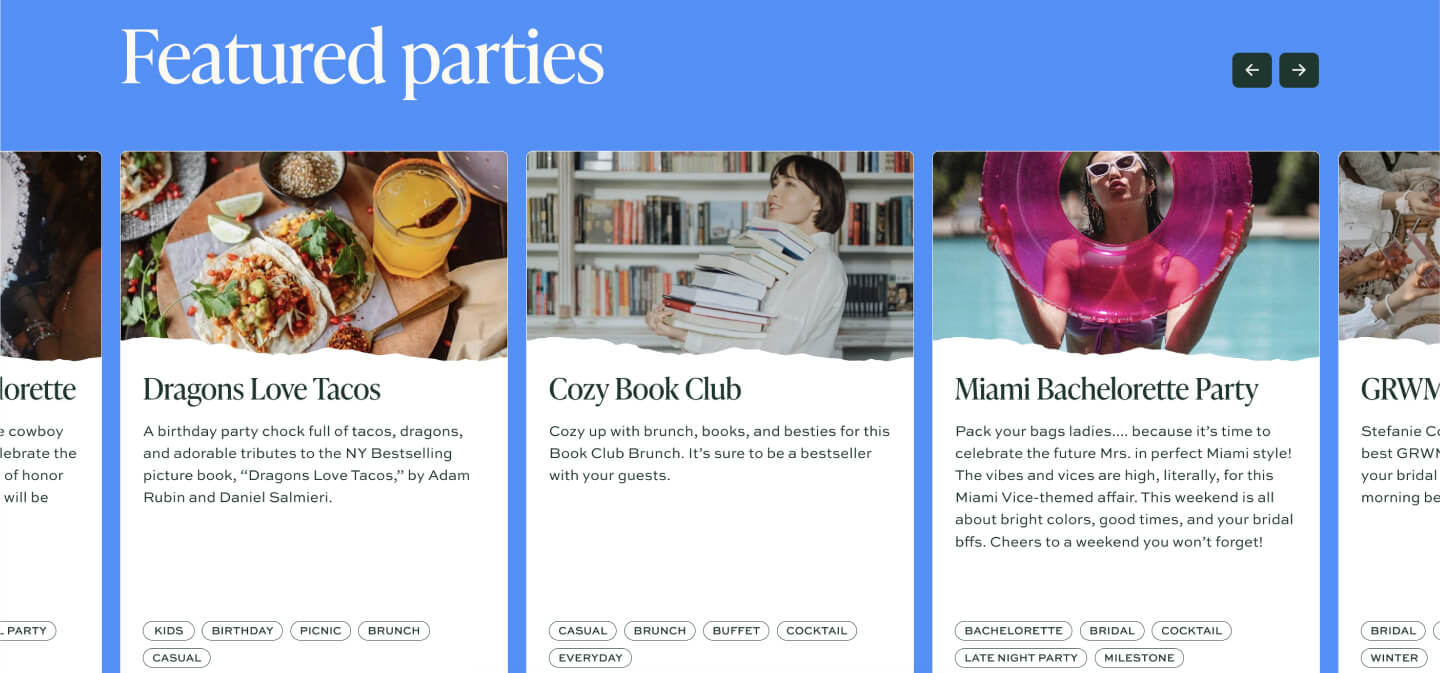
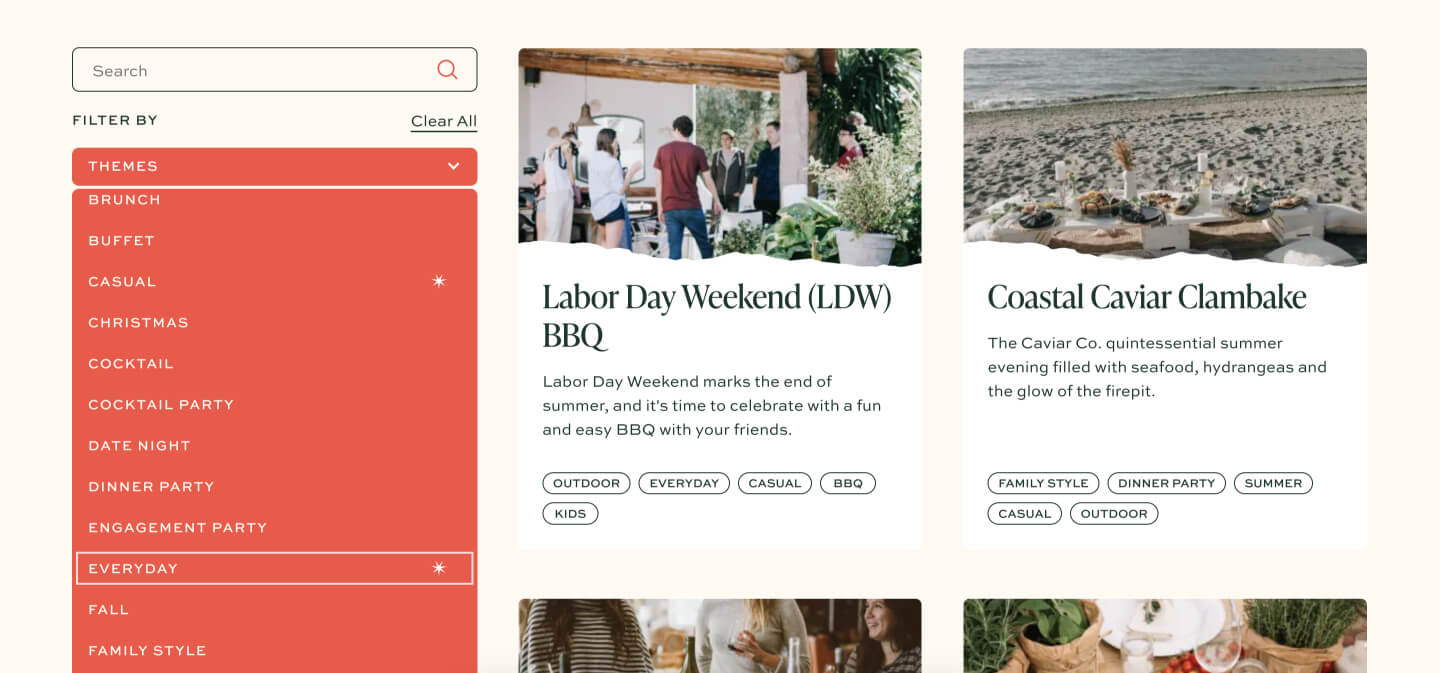
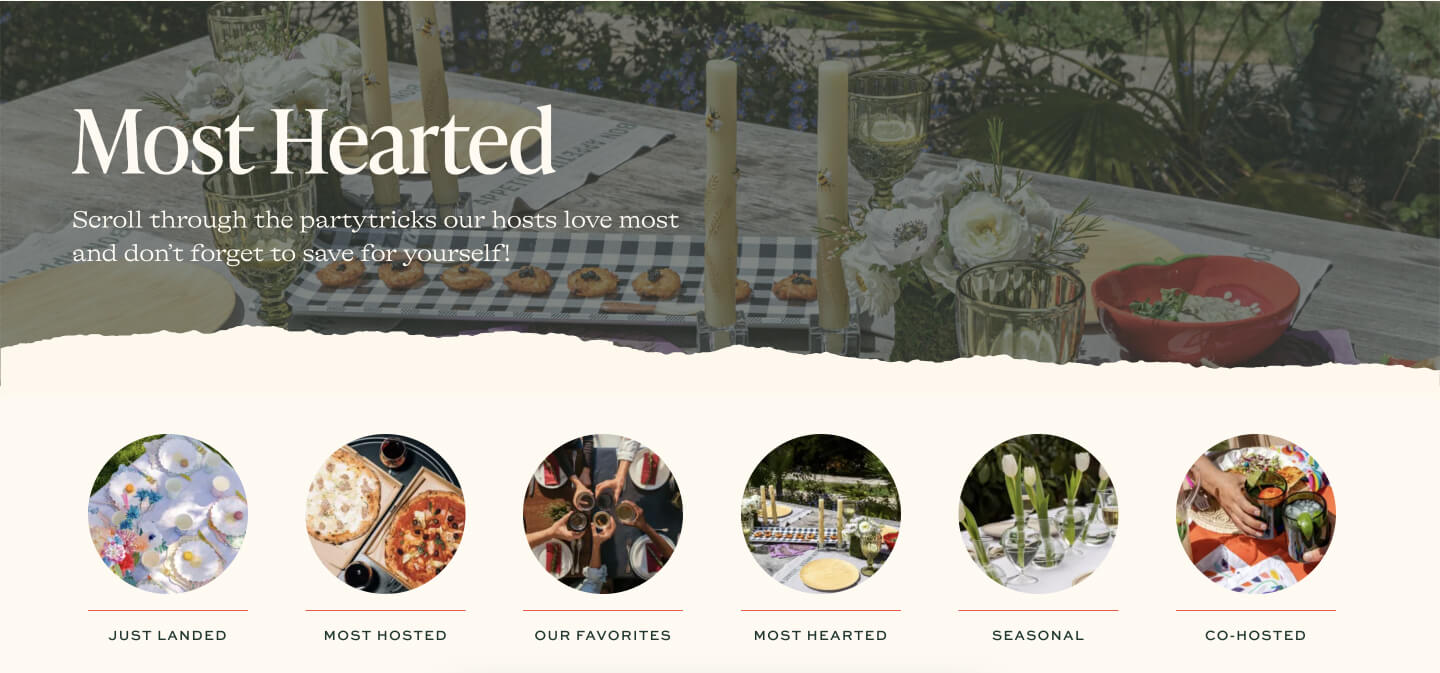
#1. Partytrick
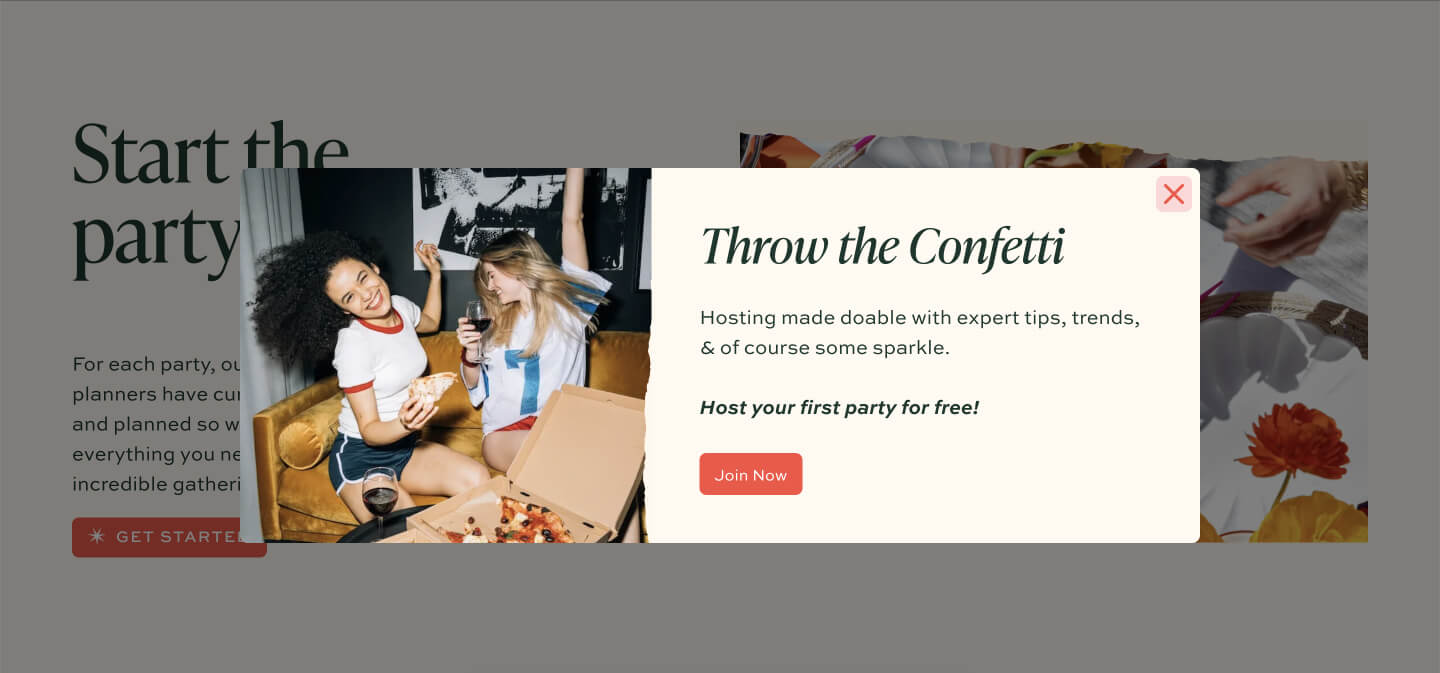
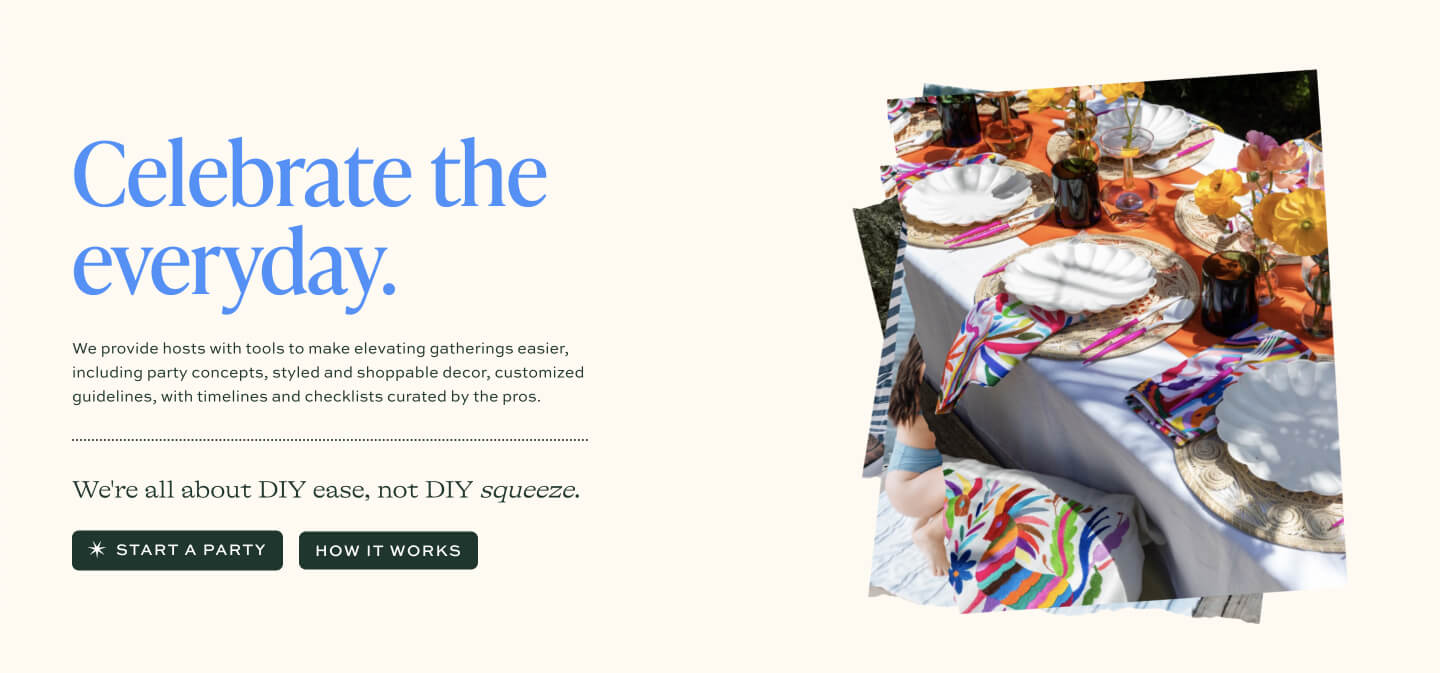
Хто це: сервіс для самостійної організації вечірок не за всі гроші світу.
Що класного на сайті:
1. Релевантний заклик до дії в перші ж секунди + описана вигода/зміна. Перше, що я бачу, — це дотепний заклик до реєстрації «Кинь конфетті». Як користувач, який любить організовувати домашні вечірки, я бачу, що отримаю експертні поради, знатиму тренди, зможу провести першу вечірку та отримати «трохи магії». Навіть tone of voice святковий.
2. На головній сторінці стейтмент, що імпонує цільовому користувачу: «Святкуй кожен день». Під ним чіткий опис того, що сервіс пропонує. Далі одразу два зрозумілих заклики до дії: дізнайся, як працює, почни вечірку.
3. Багато ідей для тематичних вечірок. Одразу на головній відкривають частину небанальних ідей, які тригерять зареєструватися. Ти бачиш ідею, але не бачиш готового списку, як це організувати. Далі потрібно реєструватися. Цей прийом я б радила використовувати для більшості інфопродуктів.
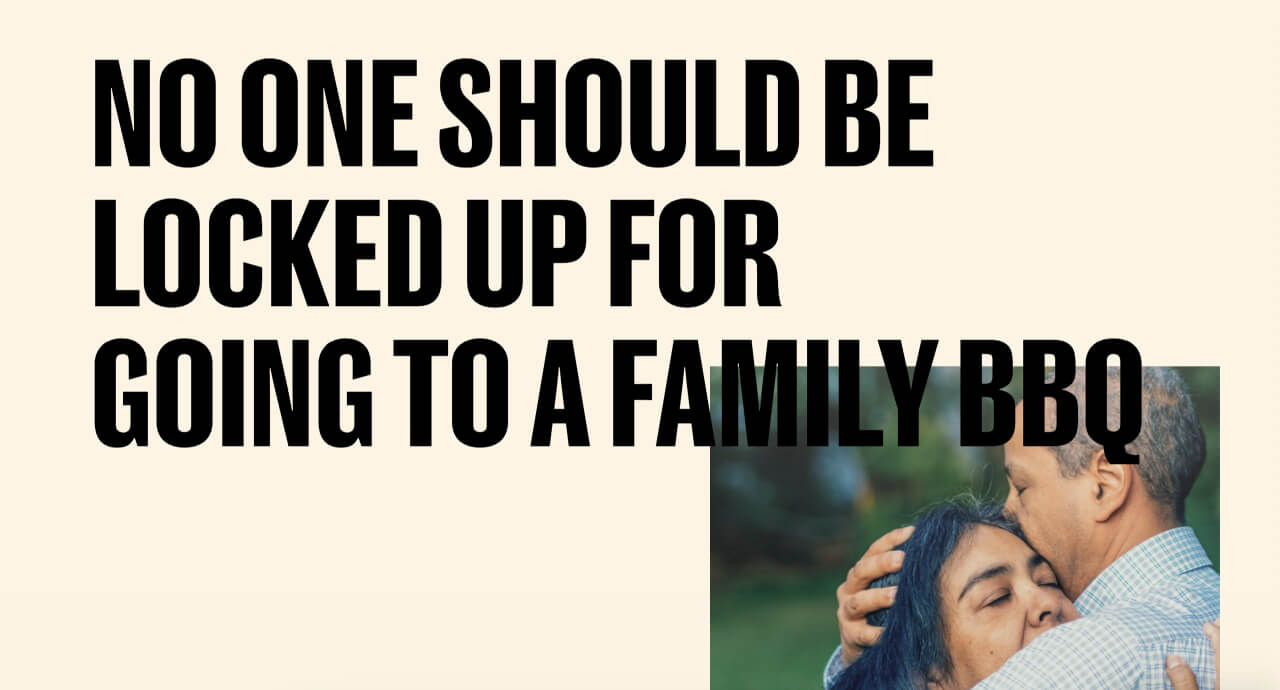
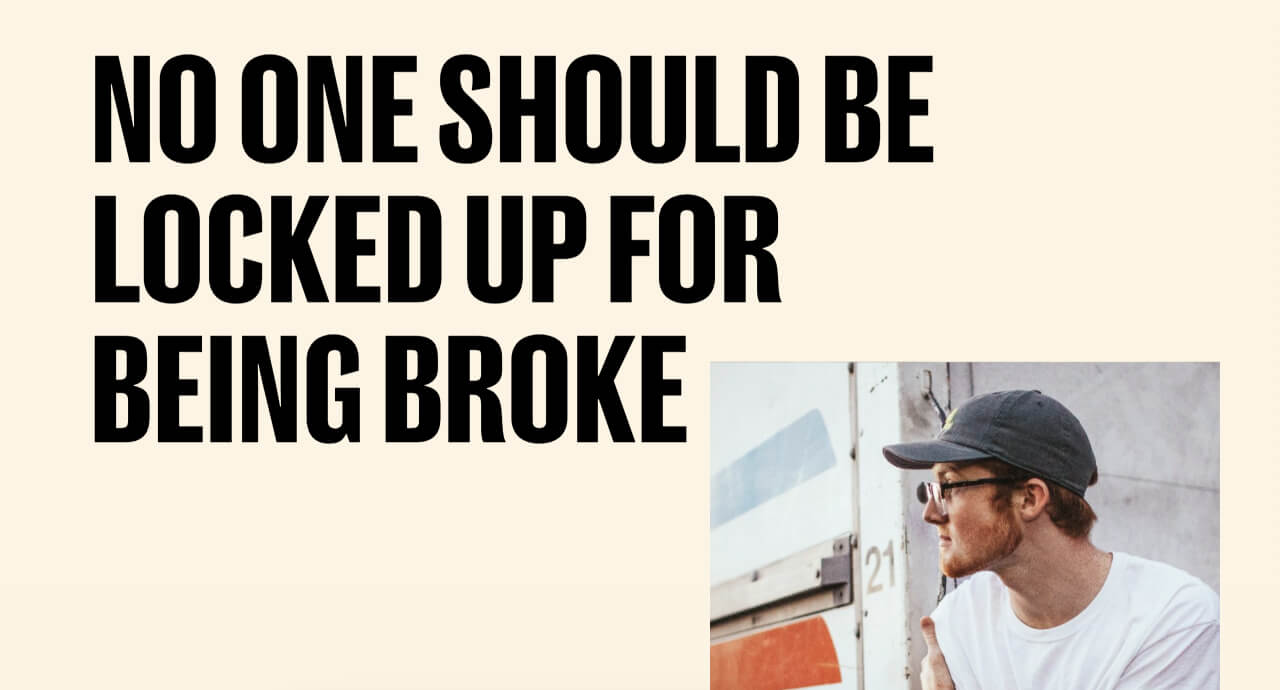
#2. Reform
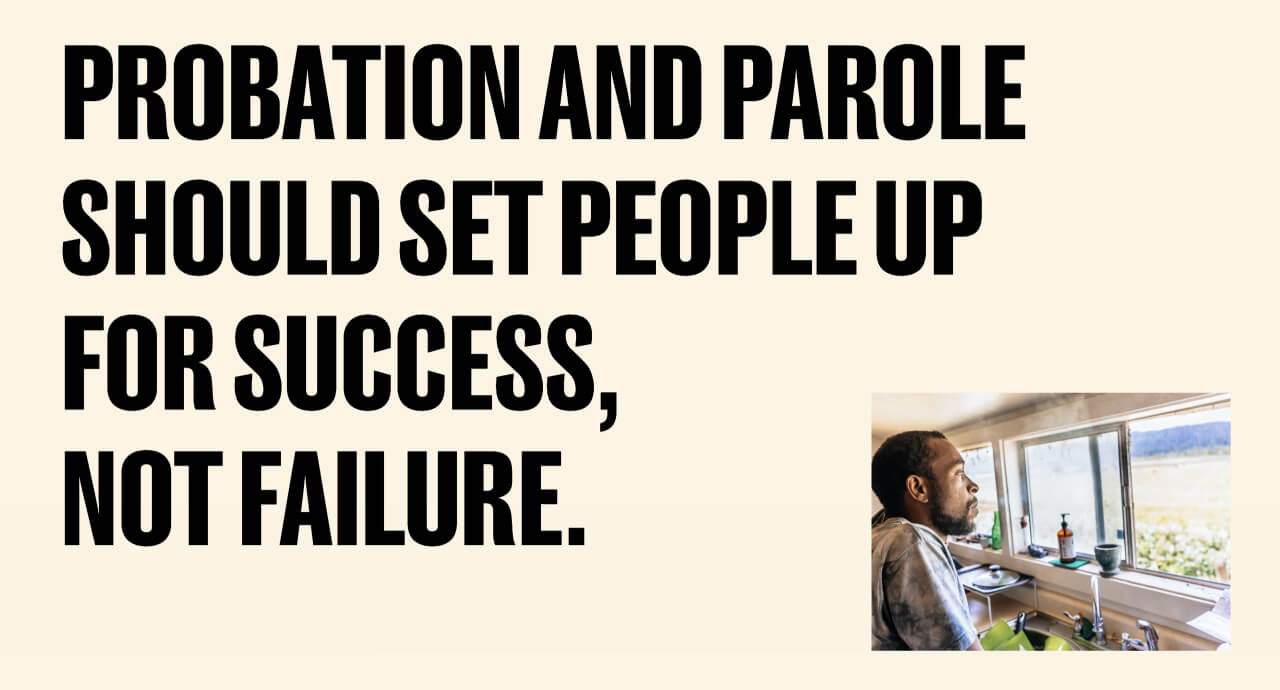
Хто це: вебсайт ініціативи, що має на меті змінити законодавство з умовного засудження. Їхня команда сприяє швидкій адаптації людей після умовного засудження без відриву від соціального життя.
Що класного:
Правильний меседж на головній, на весь екран. Це дуже складна, чутлива і непопулярна тема. Замість того щоб описувати нудний текст «Про нас», який є звичним для більшості українських юридичних компаній, вони поставили на головну емоційний меседж.
Розмір шрифту тут обрано як акцент на місії.
Cеред кейсів та пропозиції приєднатися до ініціативи є ще один сильний меседж: умовне засудження має мотивувати на позитивні зміни, а не сприйматися як покарання.

А могли б просто зробити стандартну сторінку «Про нас», «Контакти», «Наша команда».
#3. Women in soccer
Хто це: ініціатива, що бореться за гендерне рівноправ’я. А саме за збільшення кількості жінок в соккері (різновид футболу).
Що класного:
1. Тематично. Цільова аудиторія — поціновувачки соккеру. Це спорт, хобі, пристрасть. Тому є багато елементів, що нагадують м’яч. Вони це зрозуміють.
2. Мінімалізм, яскраві кольори.
3. Заклик стати учасником на головній.
#4. Unblind
Хто це: платформа для пошуку друзів за інтересами. Пріоритетом є саме пошук людей, з якими можна було б разом вигуляти собак, пограти в баскетбол чи спробувати новий рецепт пирога.
Що класного:
1. Вся найважливіша для користувача інформація про сервіс і тригери на одному екрані.
2. Чітко відрізняють себе від конкурентів та описують це на другому екрані.
3. Дуже приємний для ока дизайн. Одночасно яскравий та приглушений.
#5. Blinker
Хто це: мобільний додаток, що дозволяє безпечно купувати, продавати та обмінювати автомобіль.
Що класного:
1. Мінімалістичний мікросайт, на якому є все необхідне користувачу: про що сервіс, як він виглядає, як працює, соціальні докази, досвід роботи в цифрах.
2. Гумор. На головній — текст: «Чувак, я люблю фінансувати автомобілі. Сказав ніхто й ніколи». Це зацікавлює користувача, і одночасно тут зчитується меседж «ми спростимо вам життя».
3. На сайті багато анімації, але це фактично один лендинг — тому вона виглядає легко і просто.
4. Окремий лайк за ілюстративну інструкцію того, як працює додаток, замість стандартного використання скрінів.
#6. Badass films
Хто це: компанія з виробництва відео.
Що класного:
1. Найбільш гіпнотична навігація. В міру скролу ти бачиш на весь екран кадри з їхніх відео. Це, може, трохи сповільнює роботу сайту, але якісний контент у цьому випадку вартий очікування.
2. Можна прокручувати список режисерів, клацаючи на імена, щоб відкрити бічну панель із кліпами з їхніх проєктів.
3. Візуальна демонстрація на першому місці. Навігація тут насправді незвична та ускладнена. Але це було креативним рішенням — щоб із перших секунд продемонструвати їхні роботи. Такий ризик може окупитися.
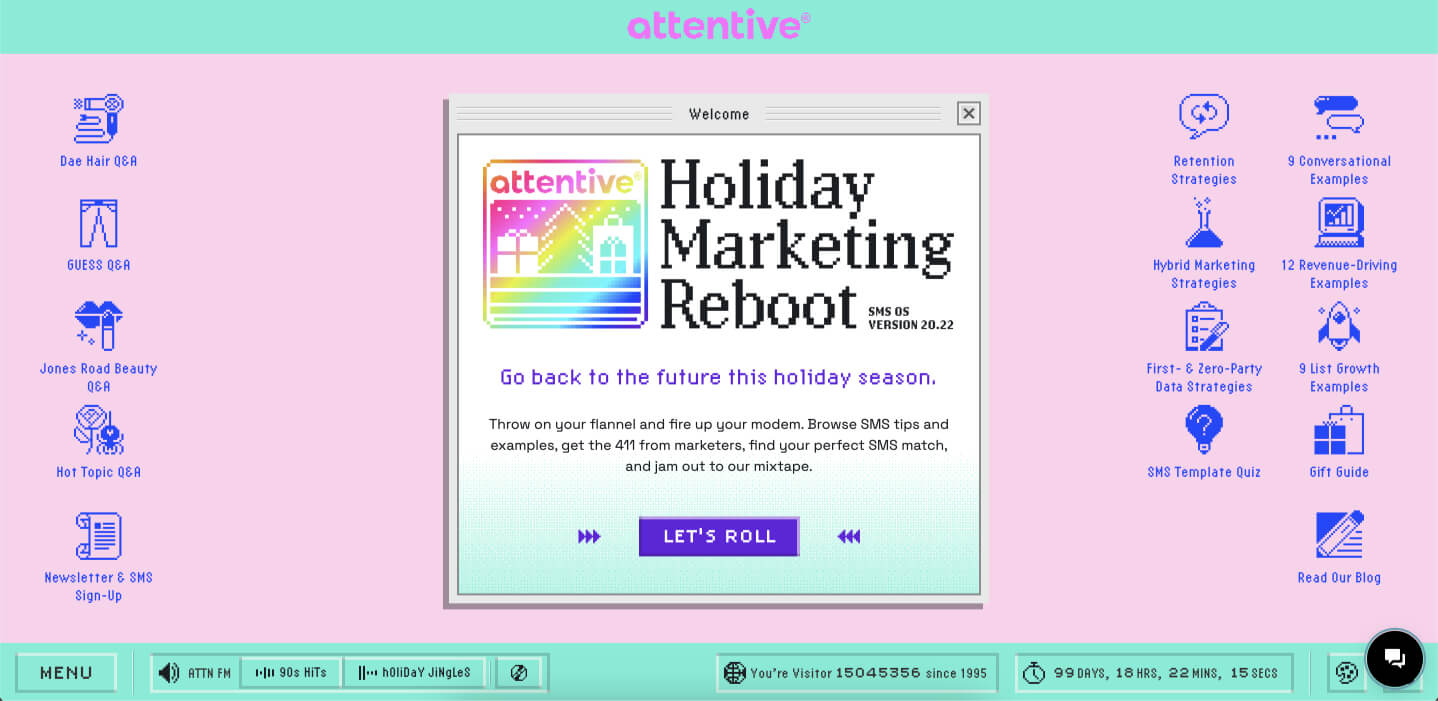
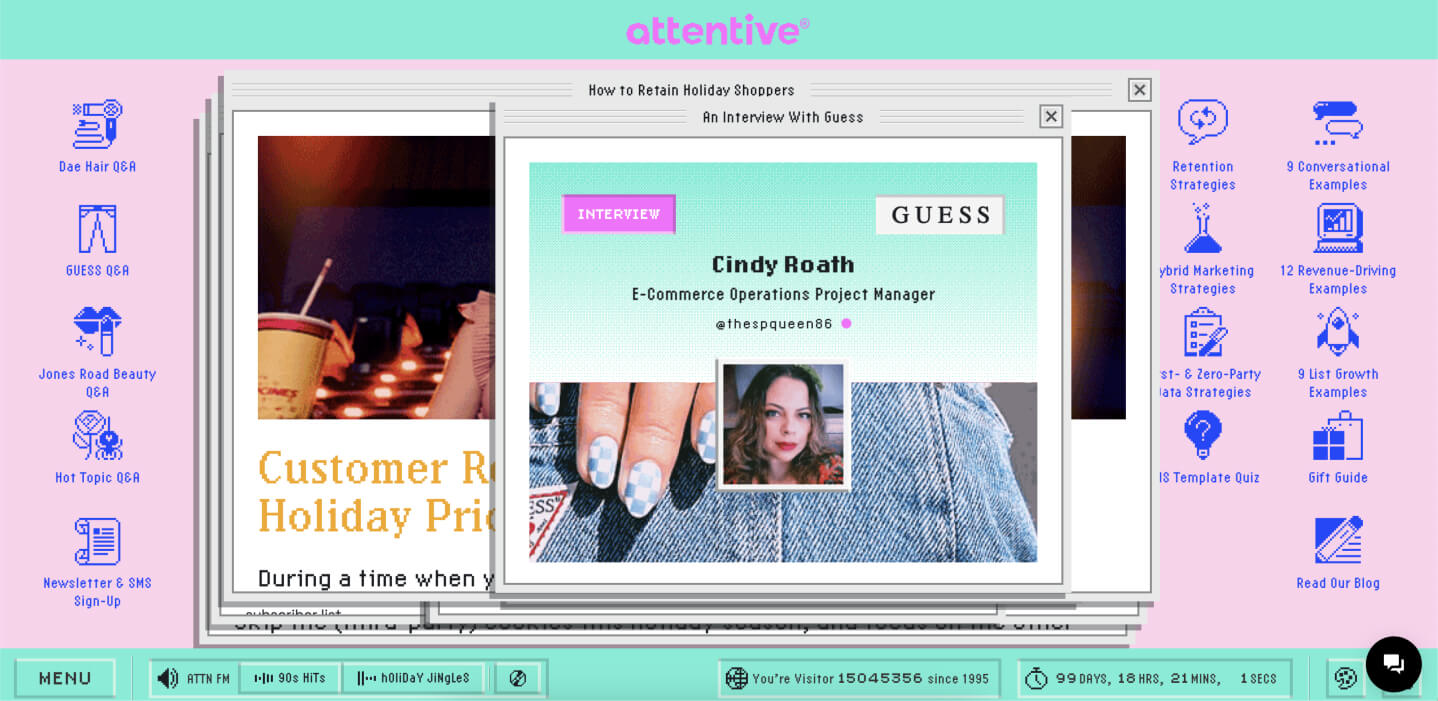
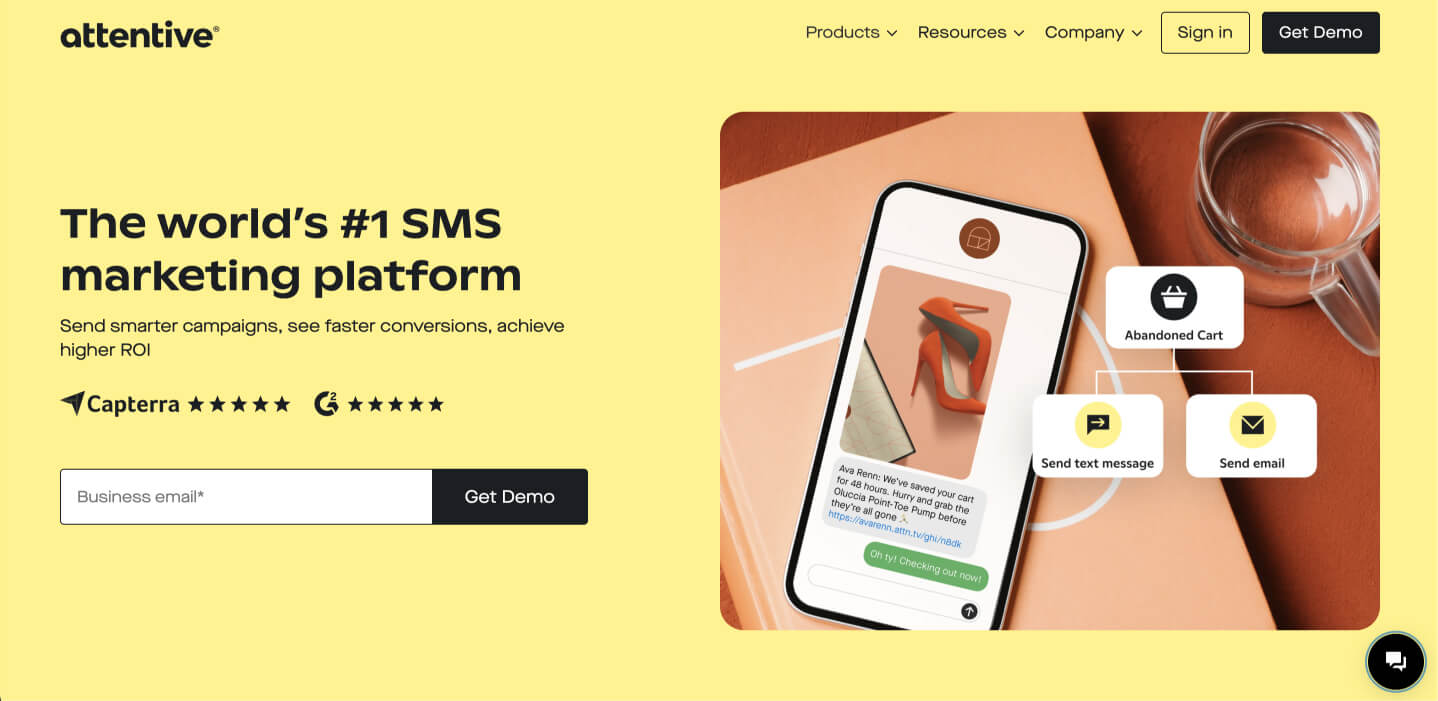
#7. Attentive
Хто це: компанія, що надає послуги В2В для масових комунікацій.
Що класного:
1. На головній — головне. Заголовок «№1 SMS-маркетингова платформа у світі». Далі — опис зміни/вигоди, що отримує користувач: «Надсилай ефективніші кампанії, отримуй конверсії швидше, досягай вищого ROI» та пропозиція залишити заявку на демо.

2. Очевидно, що вони добре знають свою цільову аудиторію. В частині опису вигоди використали бізнесові та маркетингові терміни, які зрозумілі оунерам і маркетологам. Коли вживаєш терміни користувача, це складає враження, що тебе розуміють.
3. Є вибір подальших дій. Праворуч є чат, де можна поставити запитання або порахувати revenue.
Окремо у них є Attentive Holiday Marketing Reboot. Щороку Attentive створює контент-кампанію, зосереджену на підготовці маркетологів до напруженого святкового сезону. Вони зробили окремий лендинг, на якому у вигляді операційної системи кінця 90-х додали купу ідей для маркетингових кампаній. Можна переглянути приклади SMS, почитати кейси від маркетологів таких брендів, як GUESS, Inc., знайти ідеальний шаблон SMS-повідомлення.
А ще можна увімкнути музику 90-х :)
#8. Patty&Bun
Хто це: бургерна.
Що класного:
1. Мінімалістичний дизайн. Одна сторінка.
2. Є відео того, як вони готують бургери. І для кафе або ресторану це інколи крутіше рішення, ніж просто фото. Ти дивишся, як випікаються булочки, як смажиться яловичина. Якщо чесно, після перегляду їхнього сайту я реально замовила бургер додому.
3. Окремий лайк за зручну візуалізацію локацій прямо на схемі метро. Це геніально, особливо якщо плануєш зібратися компанією та потрібно швидко зрозуміти, де місце зустрічі.
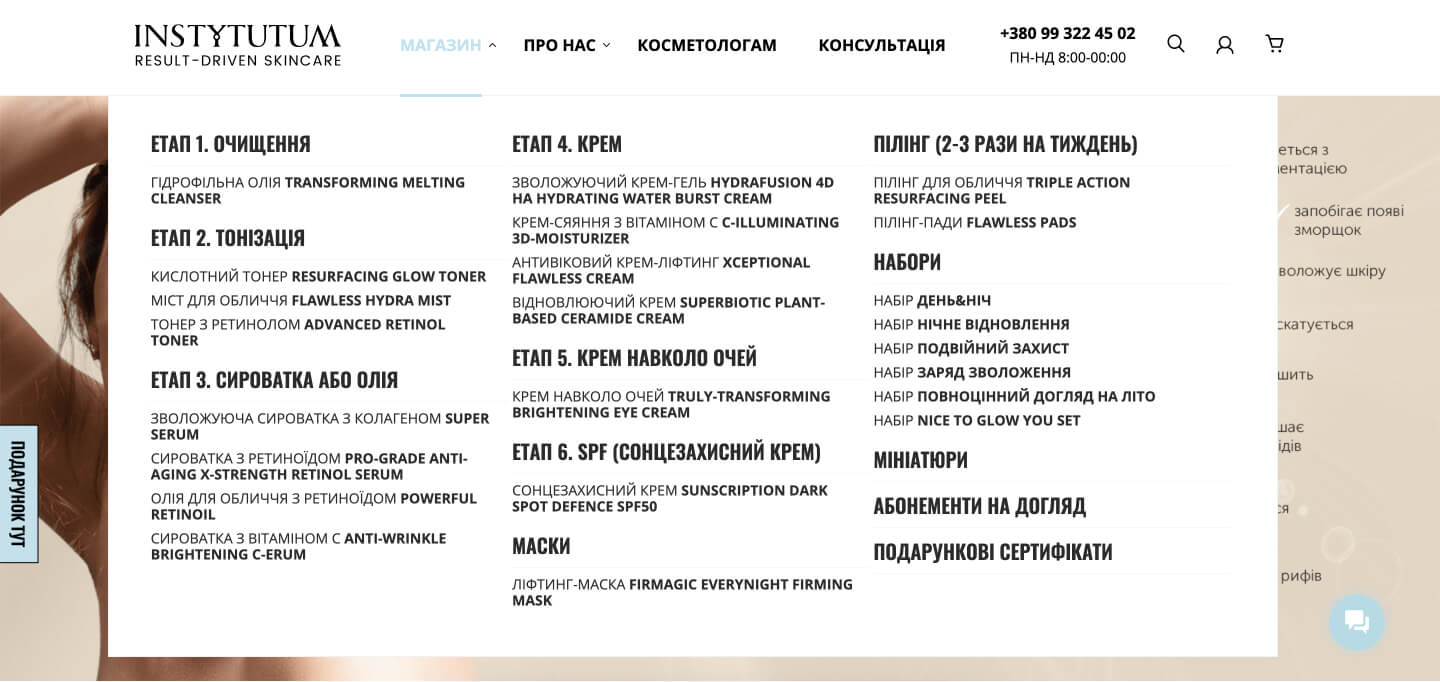
#9. Instytutum
Хто це: бренд косметики.
Що класного:
Меню у вигляді брошури-схеми догляду за шкірою. Зручно, бо в меню одразу всі продукти та є пропозиція всіх етапів догляду за шкірою. Це скорочує час на ознайомлення з брендом і прийняття рішення про купівлю. Зазвичай, щоб обрати косметику, потрібно вивчити продукти й подумати, з чим це комбінувати. З таким меню — одразу мінус два етапи з флоу.

#10. BetterMe
Хто це: додаток, що допомагає побудувати нові звички.
Що класного:
1. Пропозиція зміни/вигоди. В перші секунди я як користувач розумію, що це допоможе мені стати щасливішою.
2. Акцент на персоналізації. Одразу на другому екрані я бачу, що додаток буде враховувати мої особливості, і це не може не зацікавлювати.
3. Апеляція до побоювань користувачів про те, що їм бракуватиме дисципліни, щоб дотримуватися нової звички.
Це все про вдалі меседжі.
#11. Koreball
Хто це: еквіпмент для спорту.
Що класного:
1. Чіткі заклики до дії. На головній можна одразу або купити корбол, або спланувати з ним тренування. Після короткого опитування сайт видасть у вигляді анімацій серію вправ.
2. Окремо є приклади застосування.
Все це — піклування про користувача.
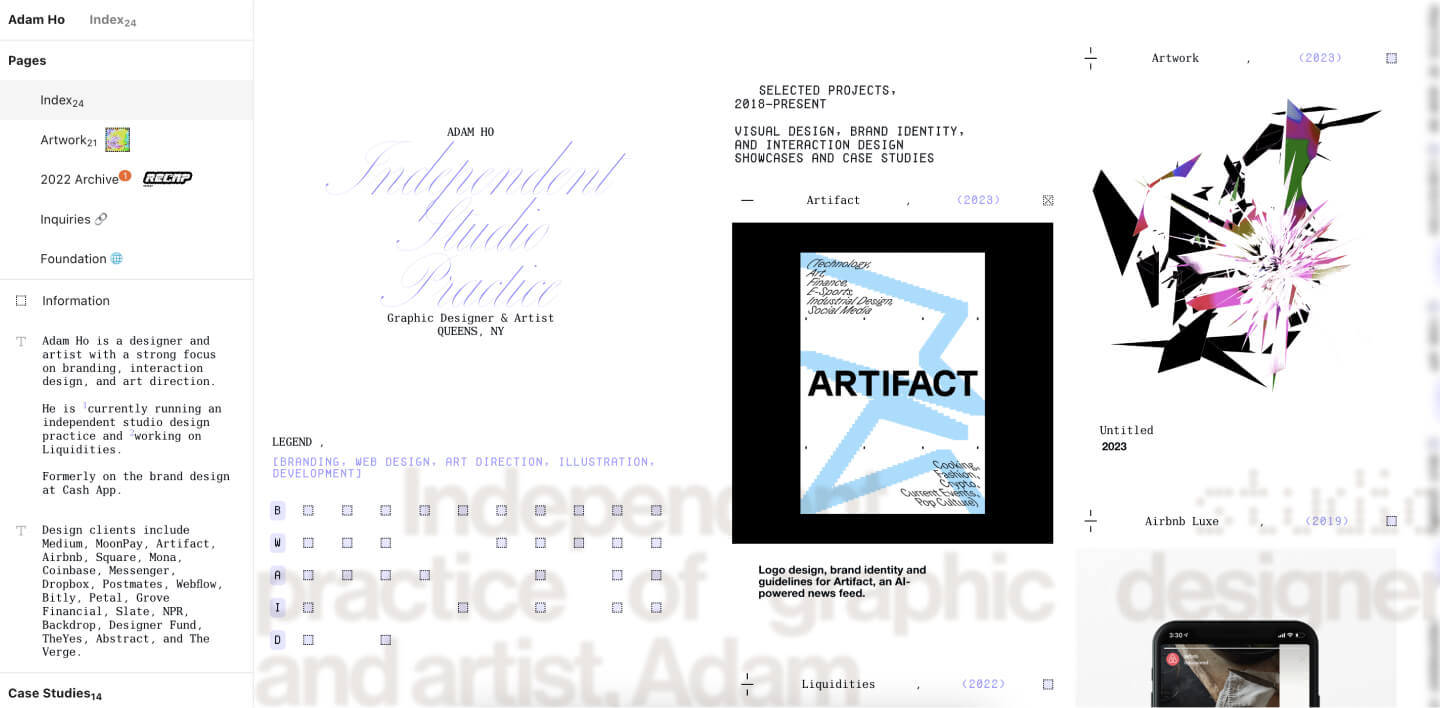
#12. AdamHo
Хто це: вебсайт дизайнера.
Що класного:
1. Все на одному екрані.
2. Затягує, хочеться розглядати. Проте може виглядати трохи складним. Якщо ти працюєш у креативній індустрії та орієнтуєшся на відповідних клієнтів (наприклад, зі сфери tech) — таке портфоліо може зацікавити. Консалтингову компанію — не факт. Разом із зухвалим дизайном виникає ризик бути не всім зрозумілим. Але це залежить від мети й ЦА.
Тут також є тренд на текстові формати вебсайтів. Але подивимося, що буде з цим трендом у 2024 :)
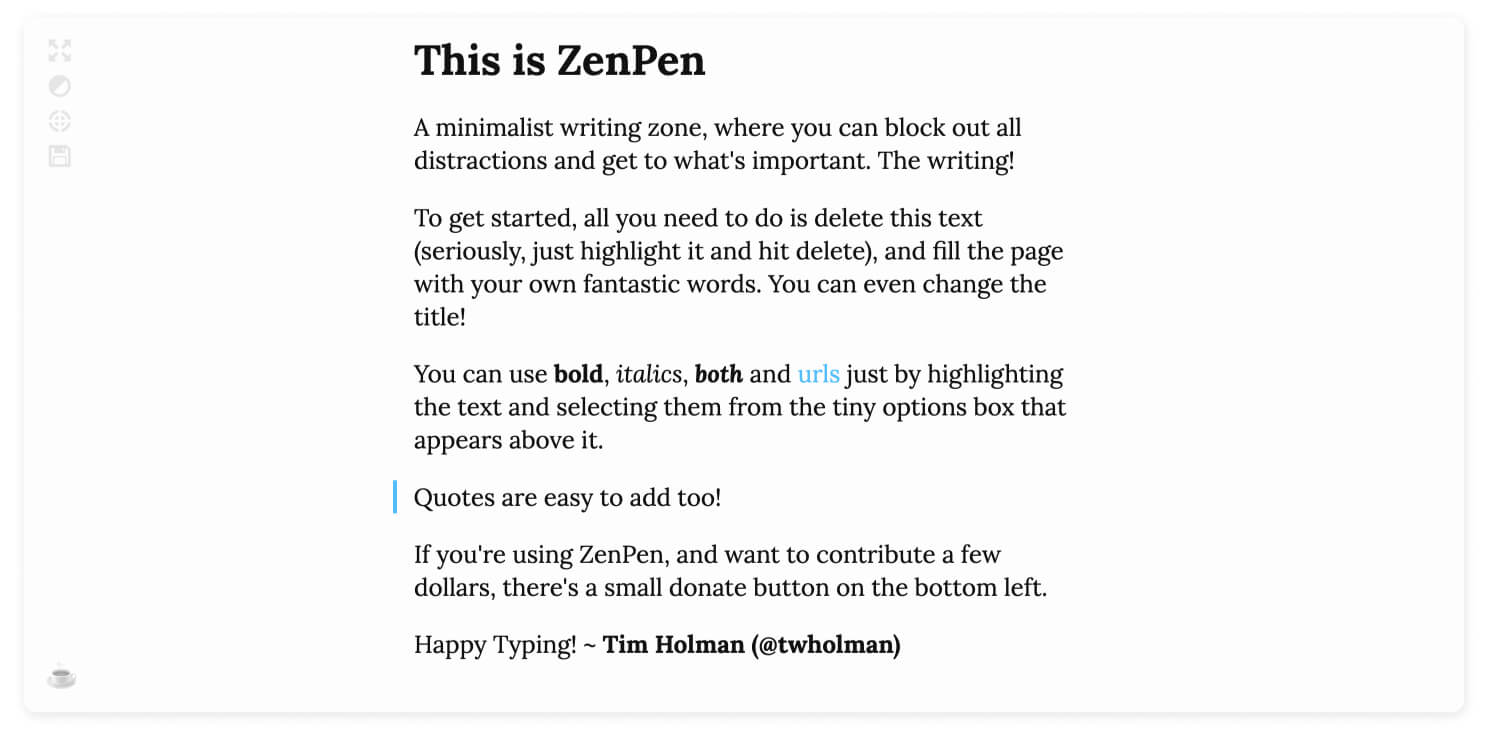
#13. ZenPen
Хто це: мінімалістичний текстовий редактор. Жодної бізнес-мети, але я не могла не завершити добірку цим сайтом. Він мій улюблений.
Що класного:
1. Тут є все необхідне для користувача. Сервіс створено для тих, хто багато працює з текстами. Тому тут є все потрібне: калькулятор слів, можливість зберегти текст у вебі, всі базові функції форматування.
2. Адаптивність. Є нічний режим та можливість розгорнути сторінку на весь екран, щоб нічого не відволікало.
3. Інструкція з використання описана у форматі тексту, який можна просто стерти після ознайомлення.
Цей інструмент — просто вижимка функціональності, простоти й користі для юзера.

ZenPen створив Тім Холман. Я мало що про нього знаю, крім того, що він позиціює себе як створювач корисних і марних сайтів.
Наприклад, через його лендинг про марні вебсайти я витратила 2 хвилини на спостерігання за мопсом на тлі оптичної ілюзії. Але є і корисне. Наприклад, сайт для медитації.
Інсайт полягає в тому, що такі безплатні монопослуги роблять аудиторію лояльнішою до бізнесу, утримують на сайті та створюють позитив навколо бренду. Не пошкодуйте часу, щоб додати на сайт якийсь фановий тест, або мінігру, або якусь рандомну розважалку. Наприклад, у додатку Сільпо є можливість підкинути копієчку.
Висновки, інсайти, тренди
#1. Компактні вебсайти можуть складати неабияку конкуренцію багатосторінковим, довгим і складним за структурою. Я вірю, що вони є ефективнішими, бо скорочують флоу користувача. Ознайомлення з брендом відбувається швидше, відповідно й рішення можуть прийматися швидше, поки людина «тепла».
#2. Релевантні аудиторії меседжі is a must. Апелюйте до болів. Передавайте ідею з перших екранів відвідування.
#3. Ставте call to action на видному місці. Навігація має бути якомога простішою.
#4. Як контент-маркетологиня і комунікаційниця рекомендую спиратися спершу на задачі та функціонал, а вже потім на візуальні тренди. Краще зробити базовий дизайн, зі зручною навігацією, але з можливістю зміни певних акцентів та елементів час від часу, ніж трендовий дизайн, який застаріє через 2–3 роки.
#5. Глибоко розумійте свою цільову аудиторію. Розробляючи вебсайт, враховуйте їхні потреби, уподобання та емоції. Співчувайте їхнім цілям і викликам, як на сайті законодавчої ініціативи Reform.
Було б продуктивно, якби кольори, типографія та зображення також резонували з аудиторією. Як на сайті Womеn in Soccer. Кольори можуть впливати на настрій та сприйняття, тому вибирайте їх уважно, щоб відповідати вашому бренду.
#6. Додавайте інтерактивні елементи, які залучають користувачів і дають їм відчуття контролю. Давайте кілька опцій на вибір. Дозвольте їм самим обрати послідовність дій на сайті, але з вашими підказками.
#7. Не забувайте про безплатні плюшки на сайті. Такі як тести, гейміфікація, free-контент.
Бонус: мій особистий досвід у редизайні
🎨 Коли у вас є ідея сайту, але немає з чим йти до дизайнера, опишіть свої тригери: чому вирішили змінювати дизайн та які задачі хочете розв’язати. Було б класно зробити схематичний прототип сайту у Figma.
🗝 Якщо дизайн буде реалізовуватися внутрішніми ресурсами компанії — одразу подумайте про аргументацію. У розробників завжди мало часу, багато задач і мало людського ресурсу. Треба буде проаналізувати метрики сайту і спрогнозувати, на що та якою мірою вплине новий дизайн.
🔭 Що може бути найбільш показовим у розрізі метрик: відсоток виходів з вебсайту, час на сторінках, кількість сторінок за сеанс, кількість заявок із певних сторінок. Якщо є можливість проаналізувати хітмап — супер. Ви побачите візуально, як люди скролять сторінки й куди ходять.
💼 На старті подумайте про достатню кількість контенту. Наприклад, можливо, не варто робити візуальним акцентом на лендингу кейси користувачів, якщо їх поки що немає. Або не варто створювати багато рубрик блогу, якщо їх не буде чим наповнити.
💌 Якщо на сайті плануються елементи ком’юніті, одразу подумайте про роль модератора/менеджера з роботи з ними.
📞 На старті роботи над редизайном прокомунікуйте з усіма можливими стейкхолдерами. Залучайте колег, якщо зміни на сайті можуть вплинути на їхню роботу. Серед них можуть бути продажі, контент-менеджери, модератори. Це про екологічну комунікацію та правильне планування. Можливо, ви плануєте прибрати якусь кнопку, важливу для відділу продажів.
🔍 Не забудьте про SEO, якщо будуть змінюватися сторінки та посилання. Це потрібно, щоб уникнути сильного падіння трафіку та помилок на сайті.


Бажаєте отримувати дайджест статей?